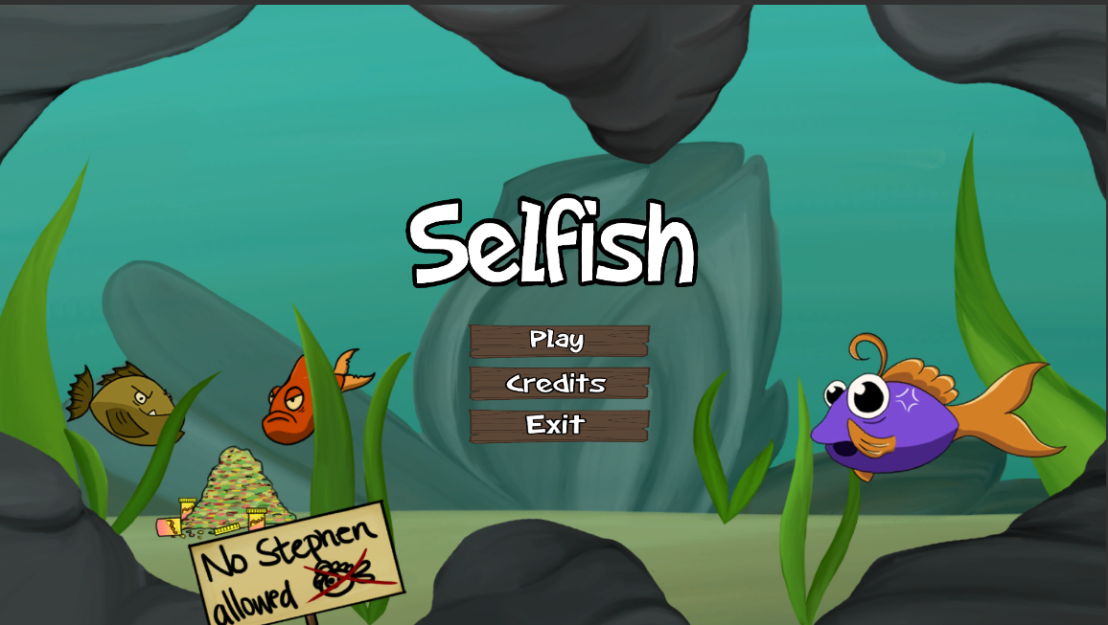
The last 2 weeks, I have been working on finalizing the GUI (Graphical User Interface) and HUD (Heads-Up Display) for the game my team has been working on (Shelfish). When it came to the main menu I had an idea from the start, I wanted to use wooden blanks for the button background, in addition to sticking to the design theme by making cartoonish text with still an element of humor. For the planks, I simply started sketching different types, since I had little to no clue how detailed my group wanted the planks to be. I wanted to create somewhat worn looking planks, but not too the point that they have been in water for so long that seaweed or fungi would start to form around the edges, I decided to keep it simple. Therefore, in the end it was a mutual decision since the overall designs of the game are not overly detailed, the planks should remain simple, to compliment the background, and not to take away attention from it.
As for the overall text of the game, I wanted it to be stylized and cartoony, hence the thick outlines. While I still wanted it to be playful, so I sketched around with a few ideas, and ultimately, chose the one that suited the game. Although, for some things like the wave counter, pause menu and the game over scene that font was not used and instead I adjusted the font to fit the scene and what it was supposed to be used for. Which, in this case was a more static, bold looking font, that stood out more and in a way indicated that it was more “important” than for example the button text, in the sense that it was something that had occurred or an event.

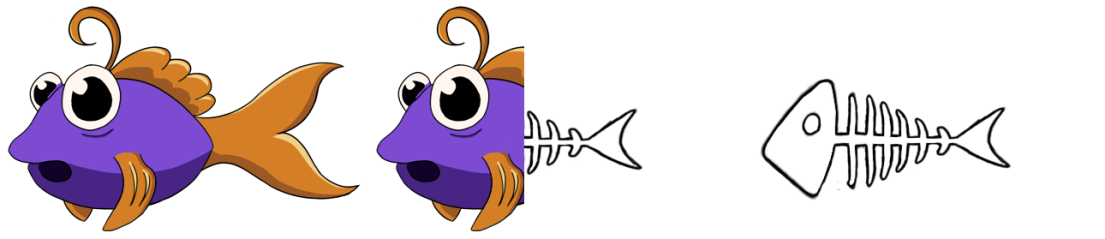
The HUD on the other hand was another matter entirely, I struggled to come up with an idea that I liked. My first thought was doing a simple and yet very recognizable representation of health in games (hearts), it was straightforward, cartoony and it would work, but I wanted to come up with something better. I then got the idea to have a fish and its skeleton to represent the player’s health, so I started drawing a cartoonlike fish and a skeleton to match so that it would fit well in the game. Although, when I saw the result, the health display looked good, but it did not fit with the overall game. The fish was not stylized enough, and as a player I would be confused if I saw a fish that looked nothing like the other fish in the game, especially from a child’s point of view. This was one of the things that bugged me a lot, and then I realized that I could have just used the fish that my teammate Mikaela did, and use that. The solution was very simple and right in front of me from the start, which was a bit frustrating after doing all that work but on the other hand I got to experiment a bit.
Since I knew exactly what I had to do, and even had a skeleton to work with, I used the transform tool in Photoshop, and minimized, molded and made the skeleton fit with the player sprite (Stephen). Although this did not work perfectly since the graphics got a bit messed up, I made a new layer and redid some things that worked, and changed those that did not to get the final result that I wanted.


When it came to the ammo counter, I had a few ideas, but I was not sure if they would work or how it would look since one of the weapons (our AK-47) has 30 rounds of ammunition. The first idea I had was to take the attack projectiles for each weapon we had in the game, go into Photoshop, take the original ammo and lower the opacity, save it under a different name and then make a sprite sheet out of it. It would be easily to recognize what ammo belonged to which weapon but it would also overly complicate things and might not necessarily fit in the HUD.
![]()
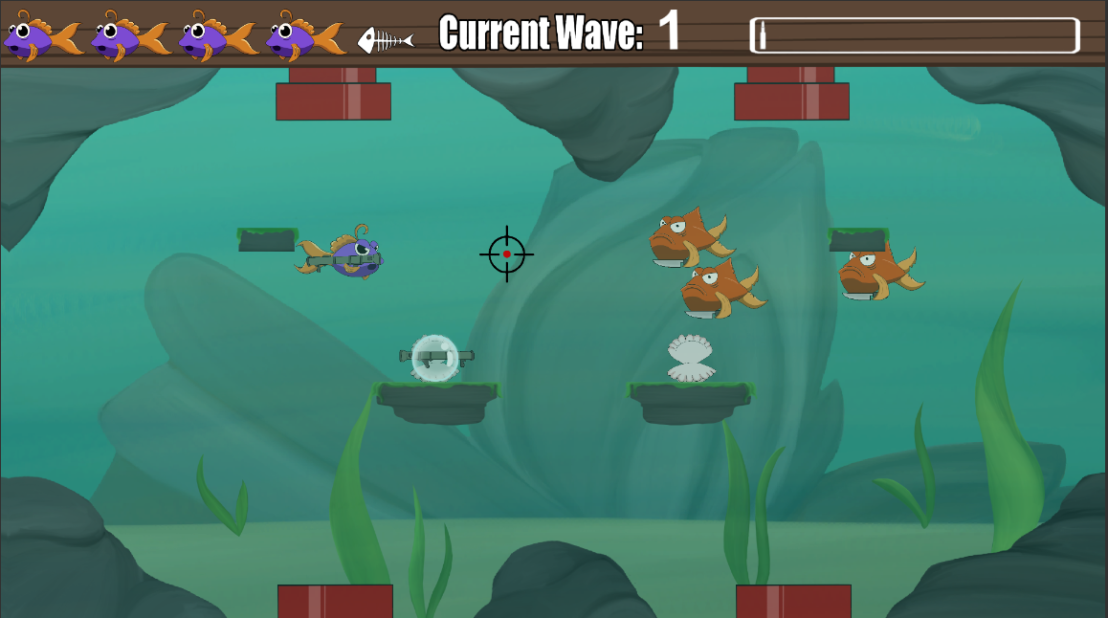
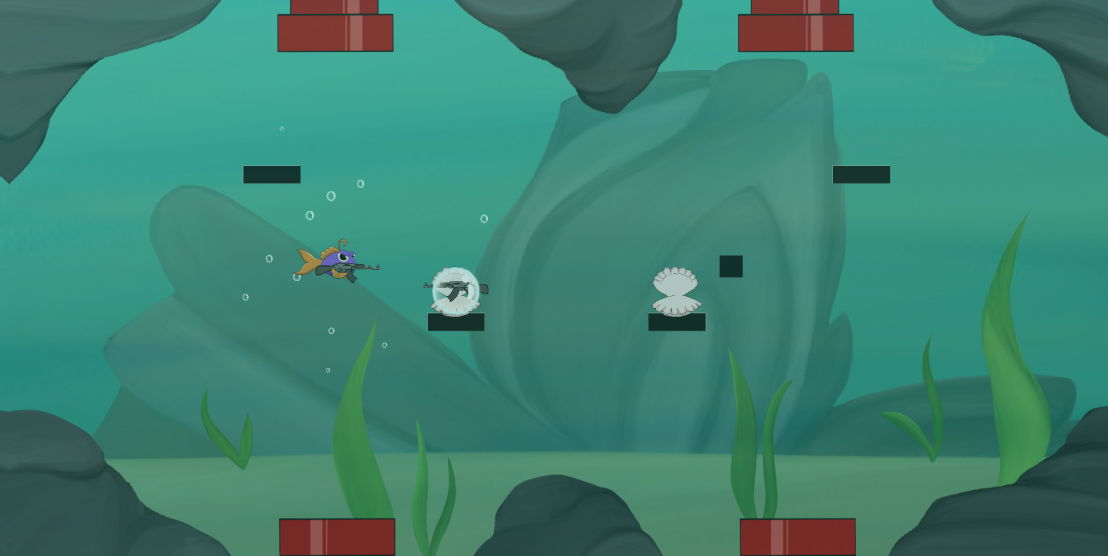
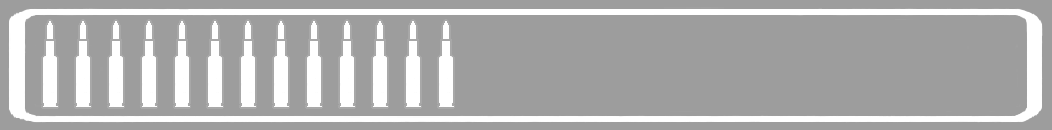
In the end, I went with a suggestion my group’s designer Ludvig came up with, which was to make a simple bar, that contained bullets representing the ammunition used in the game. Therefore, I took the attack projectile I had made for the AK-47, changed the color into something neutral and stayed away from red to not confuse the player (red is usually a color that represents health). I decided to add a bar around the bullets, and made sure that the maximum amount of bullets (30) would fit with the ammo bar.

For the crosshair, we wanted to keep it simple and cartoony and not overly complicating it with eccentric details, so I simply drew a circle, added a dot in the middle and drew some lines going towards the dot in the middle. Although I had no clue what colors would work, in addition to not clashing with the background. Which is why I made several different options so that they could all be tested out and we could see which would work best.
In the end, I learned a lot and was able to experiment to see what would fit the style of our game best, which in the end was to keep it simple, stylized and cartoonlike. At the moment, I would not want to change a single thing, everything that bothered me or did not fit, I have already changed. In that sense, I can honestly say that I am happy with what I have designed, and that most importantly, that it all suits the overall game and design without anything clashing.